Facebookのいいねボタンやシェアボタンなどのソーシャルボタンは、今や必須のボタンです。 そんなFacebookのボタンを付けた時に、他のソーシャルボタンとのズレが発生してしまいました。 デザイン的によろしくないので、なんとかCSSだけで修正します。
FacebookのSNSボタンがずれる現象
WEBサイトを作っていると必ずと言っていいほど設置するソーシャルボタン。
SNS連携というのは今や必須の技術ではないでしょうか。
連携としてはFacebook、Twitter、Hantenabookmark、Freedlyなどありますが、 サイトを作っていてふと気づくことがあります。
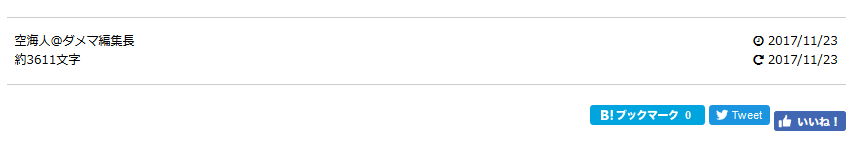
あれ、Facebookのソーシャルボタンだけずれてね?

異常に気持ち悪いのと、どうみてもデザイン的にいけていないので直すことに。
でも、思った通りツボにはまったのでメモとして残します。
Facebookのボタンの設置方法は二通り
FacebookのSNSボタン設置方法は二通りです。
Javascriptを使うものと、IFrameを使うものです。
IFrameの仕様上、今後の対応として心配な方は、Javascript版を使いましょう。
ただし、そのJavascript版が今回のズレを招いています。
デザインのIFrameを取るか、今後の安心と動的なコンテンツのためにJavasciptを取るか悩むところです。
とりあえず、今回の問題についてはJavascript版ですので、そちらで解説します。
ずれる原因は?
ずれる原因はこちらを見ていただくと一目瞭然です。

Javascript版は、JavascriptでIFrameのコードをFacebookから取得し、 指定した位置にそのコードを挿入することで表示しています。
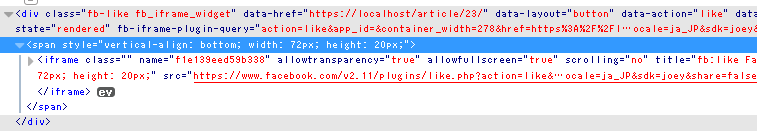
そして、そのIFrameのソースコードを見てみると、次のような記述が・・・。
<span style="vertical-align: bottom;">
なんでやねん!
そう、ずれる原因はVertial-align: bottom;だったのです。
ここまで原因が分かればあとは対処するだけと思っていましたが、ここでも躓きました。
IFrameの中のCSSって、変更できたっけ?
CSSを記述してみる
そもそも、Styleタグって、一番強いプロパティのはず。
とりあえずは、次のコードをCSSファイルに記述し試してみました。
.fb_iframe_widget > span {
vertical-align: baseline;
}
はい、見事反映されません。
そもそも、IFrameの中のプロパティをいじろうと思うと、Javascriptでしかできないのではと諦めていたところ、 ふと思い出した「!important」ルール。
そもそもCSSの優先順位はどうなっているのでしょうか。
優先度は次の通りです。
- ブラウザデフォルト・スタイルシート
- ユーザー・スタイルシート
- ページ内のスタイルシート
- Styleタグに記述したスタイル
まずはスタイルシート順では下に行くほど優先度が高くなります。
そして、もう一つ、後から上書きした方が強くなるという属性もあります。
同じセレクタを使っている場合、同じプロパティは上書きされるということですね。
そして、この「!importan」ルールですが、これを付けるとスタイルを優先させるという動きがあるのです。
これを使えば、IFrameのスタイルシートを上書きできるかも!ということでやってみました。
.fb_iframe_widget > span {
vertical-align: baseline !important;
}
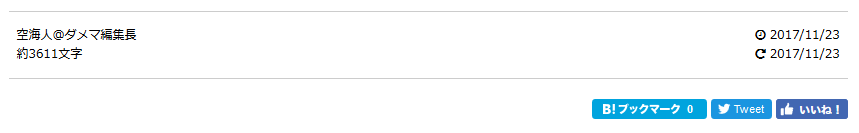
はい、見事適用されちゃいました!

やっとなおりました!
これで、デザインも違和感の無いものになりました。
いや「!important」タグ、非常に大切ですね!
何かデザインで困った時に活用しちゃいましょう!


