reCAPTCHA、様々なサイトで見かけますよね。 ボット対策として、その導入のしやすさや、Googleの安心感で非常に多く使われているものだと思います。 このreCAPTCHAですが、なんとかシステムに組み込むことはできたのですが、思わぬ落とし罠がありました。
まさか「reCAPTCHA」はデザインの変更ができないなんて
そう、reCAPTCHAは、デザインをまったくいじる事ができないんです。 デザインはいいとして、サイズ変更すらできないなんて、レスポンシブの敵としか言いようがありません。
とりあえずCSSをいじったり、直接divタグにstyle書いたりとかいろいろしましたが、すべて撃沈。 当サイトでどんなことが起きたかというと、つまりはこういうことが起きました。
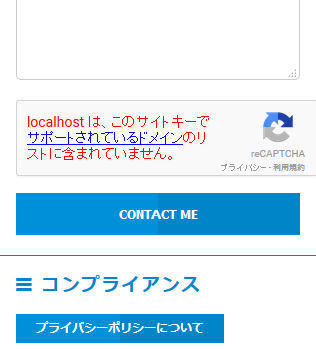
はみ出す

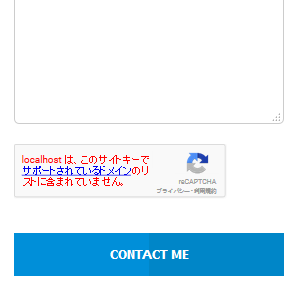
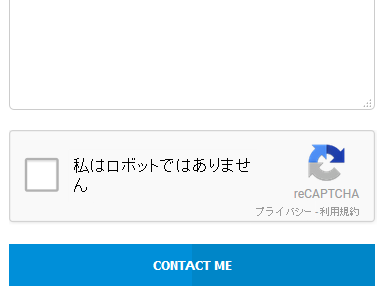
短い

まだ短い方は、中央に寄せるなどデザイン的になんとかする余地はありそうですが、はみ出しているのはなんとも情けない。 CSSをいじってみるも変化なし。中身をみてみると、iframeで実装されているそうで、そりゃできないわと諦めモード。
iframeの中をJavaScriptでいじれるかなとも考えたのですが、それもやっぱセキュリティ的な問題で不可のようでした。 そりゃ、iframeの中を自由に変えられてしまったら、reCAPTCHAの信頼性が落ちちゃうよね。
海外のサイトで調べてみる
日本のサイトをしばらく調べていましたが、やはりデザインの変更にする記事は皆無でした。 意外と困っている人がいないのかなと、それならば海外のサイトだ!ということで早速検索。
ここでも、ほとんど有益な情報がでてきませんでした。 あっても、V1の頃の変更テクニックだったりと、自分的には「使える」ものはありません。
もう、デザインじゃなくてサイズ変更だけでもということで、検索キーワードに「Resize」を入れることにしました。 いくつかサイトを回っている内に、見つけたのがこのサイト。
How to resize the Google noCAPTCHA reCAPTCHA
同じ悩みを抱えてる!しかもなんとかクリアしている!ということで、早速テストしてみることに。
CSS3のTransformを使ってみる
CSS3のTransformプロパティというのは、要素に対して変形させることのできるプロパティです。 reCAPTCHAが挿入される親要素に対し、早速Transformを適用させてみると、たしかに縮小されています。
transform: scale(0.7)

CSSコード
.g-recaptcha {
transform-origin: 0% 0%;
transform: scale(0.7);
}
これは使える!!と思ったのもつかの間、あくまでレスポンシブに対応したいのであって、固定で縮小・拡大であれば、特に意味がありません。 どうしようかと15分程度悩んだ結果、やっぱCSSを動的に変えるしかないと判断。JavaScriptで動的に変更しようということに。
JavaScriptでCSSを動的にいじる
CSSを動的にいじるためには、一番わかりやすいjQueryを利用させていただきました。 まずはファンクションの作成から。
リサイズFunctionコード
function reCAPTCHA_Sizer(){
var $w = $("html").width(); //全体の幅
var $v = ($w - 32) / 302; //幅に対するreCAPTCHAの比率
var $h = 78 * $v + 20; //高さ
if($w < 640) {
$(".g-recaptcha").css("transform","scale(" + $v + ")");
$(".g-recaptcha > div").css("height",$h);
} else {
$(".g-recaptcha").css("transform","scale(1)");
$(".g-recaptcha > div").css("height",78);
}
}
全体のhtml要素の大きさを「$w」として取ります。その「$w]から、当サイトの左右マージン分「32px」を引いたものに対し、reCAPTCHAのサイズ「302px」を割ったものが、「$v」となります。これが、htmlに対するreCAPTCHAの比率となります。
そして高さに関してもリサイズしておかないと、下の要素にかぶってしまいます。 なので、reCAPTCHAの高さ「78px」に対し、先ほどの比率「$v」をかけます。ちなみに「+20」は高さ調整のオフセットなので各自自由に調整してください。
これで、必要な要素はそろいました!あとは各値をjQueryでCSSに適用させるだけです。 当サイトは640pxで切り替えですので「$w」が「640px」以下になったら、導き出した比率を適用するようにしています。
ファンクションができました!残りは起動時と画面サイズが変わった時に、これを実行するように仕込むだけです。
画面リサイズの時にイベント発火
いろんなイベントがありますが、当サイトでは「window.onresize」イベントを利用し先ほどのファンクションを発火させています。
window.onresize = function () {
reCAPTCHA_Sizer();
};
はい、とても簡単ですね。これで画面サイズが変わる度に640px以下か調べ、それ以下であれば画面横幅目いっぱいに、はみ出ることなくリサイズできるはずです。
非常に簡単なコードですが、こちらが調べた中では探すことができませんでした。意外と需要ないのかもしれません。 ボット対策には絶対といっていいほど必要な「reCAPTCHA」。
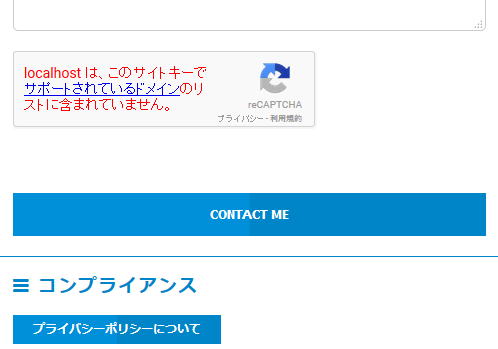
サイズが変更できなくてお困りであれば、一度試してみてください。ちなみに、当サイトもぴったりサイズが合うようになりました。完成です!
サイズがぴったり!

reCAPTCHA Risizer コードまとめ
JavaScript
function reCAPTCHA_Sizer(){
var $w = $("html").width(); //全体の幅
var $v = ($w - 32) / 302; //幅に対するreCAPTCHAの比率
var $h = 78 * $v + 20; //高さ
if($w < 640) {
$(".g-recaptcha").css("transform","scale(" + $v + ")");
$(".g-recaptcha > div").css("height",$h);
} else {
$(".g-recaptcha").css("transform","scale(1)");
$(".g-recaptcha > div").css("height",78);
}
}
window.onresize = function () {
reCAPTCHA_Sizer();
};
CSS
.g-recaptcha {
transform-origin: 0% 0%;
transform: scale(0.7);
}
一応、最後のコードのまとめです。コピペしてご利用いただければと思います。
他にいい方法があれば、こちらから教えてください。 では、楽しいreCAPTCHAライフを送って下さいね!