Illustratorを使っていると意外とかゆい所に手が届かないことが多いと思います。 そんなとき活躍するのがスクリプト。 今回は複数の文字列をCSVで一気に置換するスクリプトを紹介します。 CSVで一気に流し込む系が無かったので自作しました。
イラストレーターでの文字列置換は意外と手間がかかる
イラストレーターを使っていて、やはり面倒くさいと感じるのが複数文字列の置換です。
単一文字列などであれば、そこまで考える必要はなく、編集から検索と置換を選んでやればよいわけですが、 それが複数あると一気に面倒くさくなります。
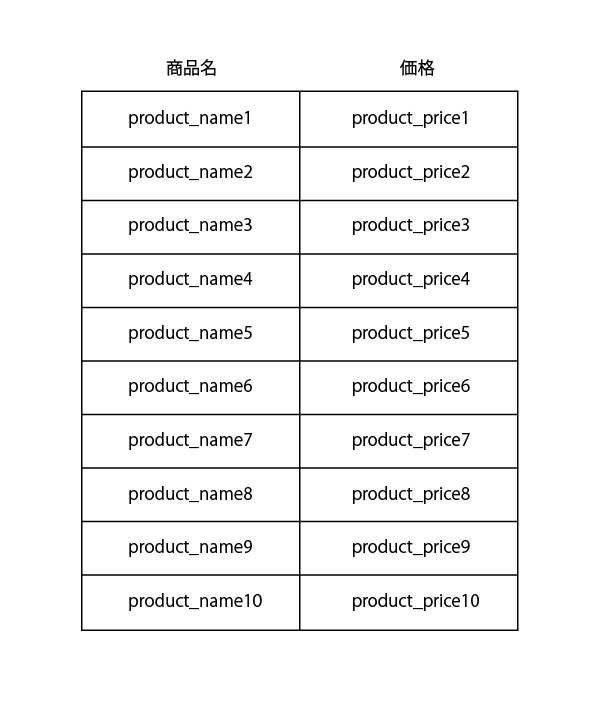
例えば、こんな場面よくあるのではないでしょうか。

上記のような商品名を羅列したものです。
手作業でおこなうと、商品名および価格を間違える可能性もあり、できればプログラム的な感じで動かす方法が無いかと探したところ、 私の検索能力では見つけることができなかったので自作することに。
1列目が置き換え前文字列、2列目が置き換え後の文字列というCSVを用意し、一気に置換するスクリプトを作りました。
実際には、イラストレーターで約300程度置換しましたが、今の所うまく動いています。
スクリプトの使い方
jsファイルのダウンロードはこちらから。
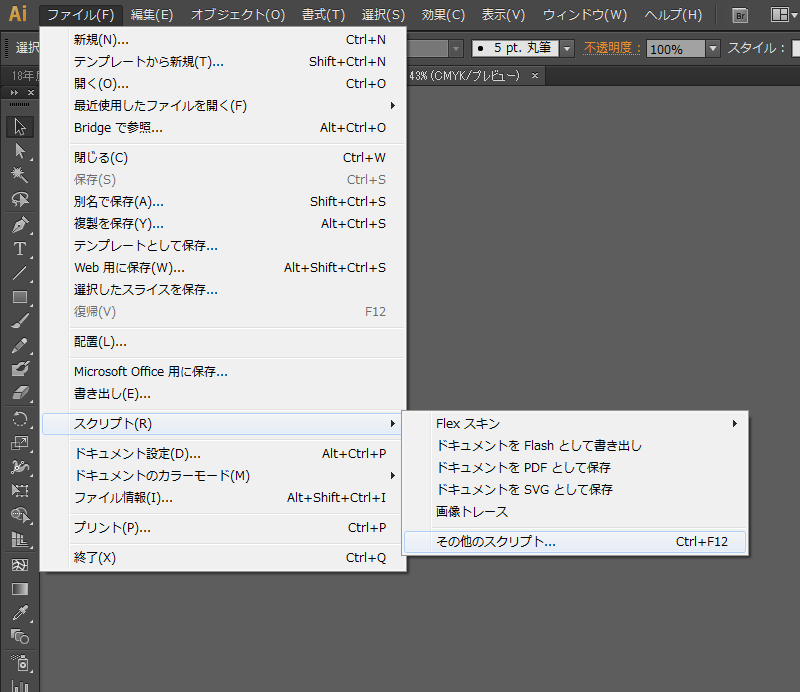
イラストレーターを開き「ファイル>スクリプト>その他のスクリプト」を開きます。

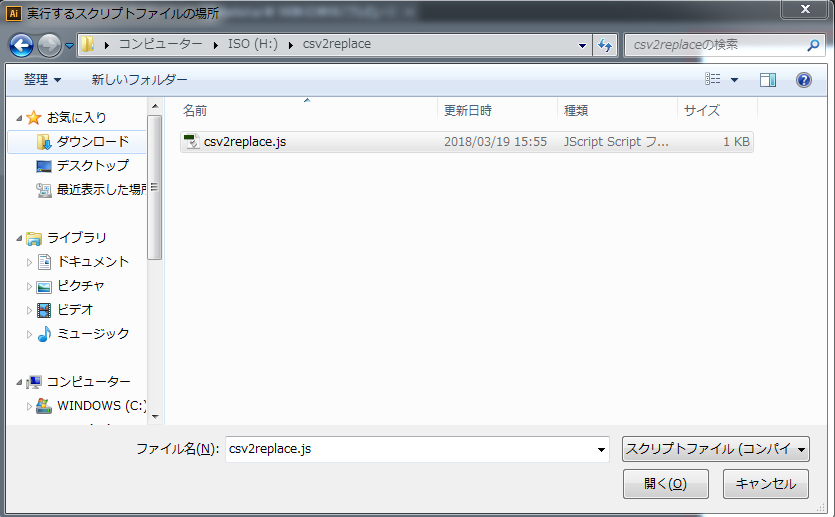
jsの場所を聞いてくるので「csv2replace.js」を選択してください。

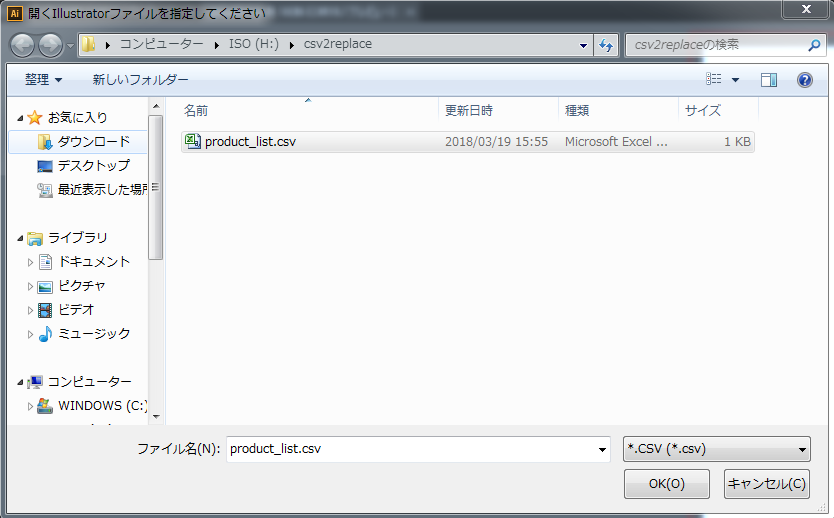
「csv2replace.js」を開くと、csvファイルの場所を聞かれるので、csvファイルを選択してください。

csvファイルを開くと、一気に置換が始まります。
実行結果はこちら。

見事に変わっていますね!
スクリプトのソースコード
一応、ソースコードも置いておきます。
var docObj = activeDocument;
var targetObj = [];
var result = [];
// ドキュメント内からテキストのみを取り出す
for(var i=0; i<docObj.pageItems.length; i++){
typ = docObj.pageItems[i].typename;
if (typ != "TextFrame") continue; // テキスト以外は無視
targetObj.push(docObj.pageItems[i]); // 対象を格納
}
filename = File.openDialog("開くIllustratorファイルを指定してください","*.csv");
var fileObj = new File(filename);
var flag = fileObj.open ("r","","");
if (flag){
var docRef = app.activeDocument;
var tmp = fileObj.read();
var str = tmp.split("\n");
for (i=0; i<str.length; i++){
result[i] = str[i].split(',');
for(var p=0; p<targetObj.length; p++){
if(targetObj[p].contents === result[i][0]){
targetObj[p].contents = targetObj[p].contents.replace(result[i][0], result[i][1]);
}
}
}
}
最後に
イラストレーターはとても便利なのですが、意外とかゆい所に手が届かないなんてときはスクリプトを使いましょう。
基本はJavascriptなので、なんとか見よう見まねで出来るんじゃないかと思います。
何か不具合がありましたら、こちらから連絡いただければと思います。


