当サイトの大幅リニューアルがある程度落ち着いてきたので、PageSpeed Insightsで当サイトを測定してみることに。 なんと、ポイントは57点。思い切りPoorと表示されました…。 このポイントを改善するために、出来ることからしてみようということで、まずはCSSの改善を行います。
まずは自分のサイトをチェック
Googleが提供しているPageSpeed Insightsという仕組みをご存知でしょうか。 これは、GoogleがWEBサイトを様々な方面でチェックし、改善点があればその方針を教えてくれるものです。
外部リンク:PageSpeed Insights – Google Developers
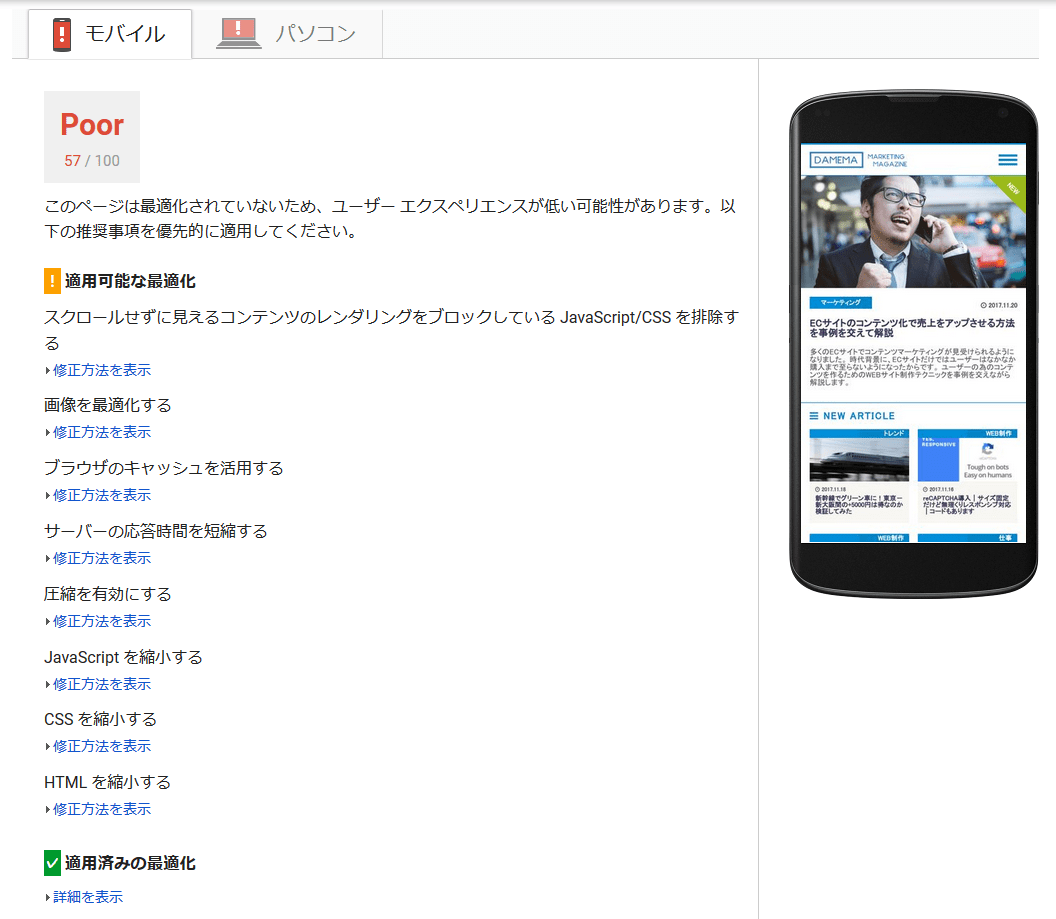
この仕組みを使って、当サイトの速度を確認してみました。その結果がこれです。
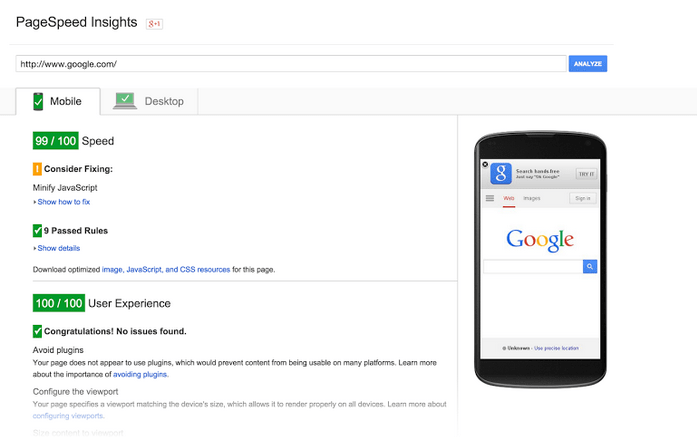
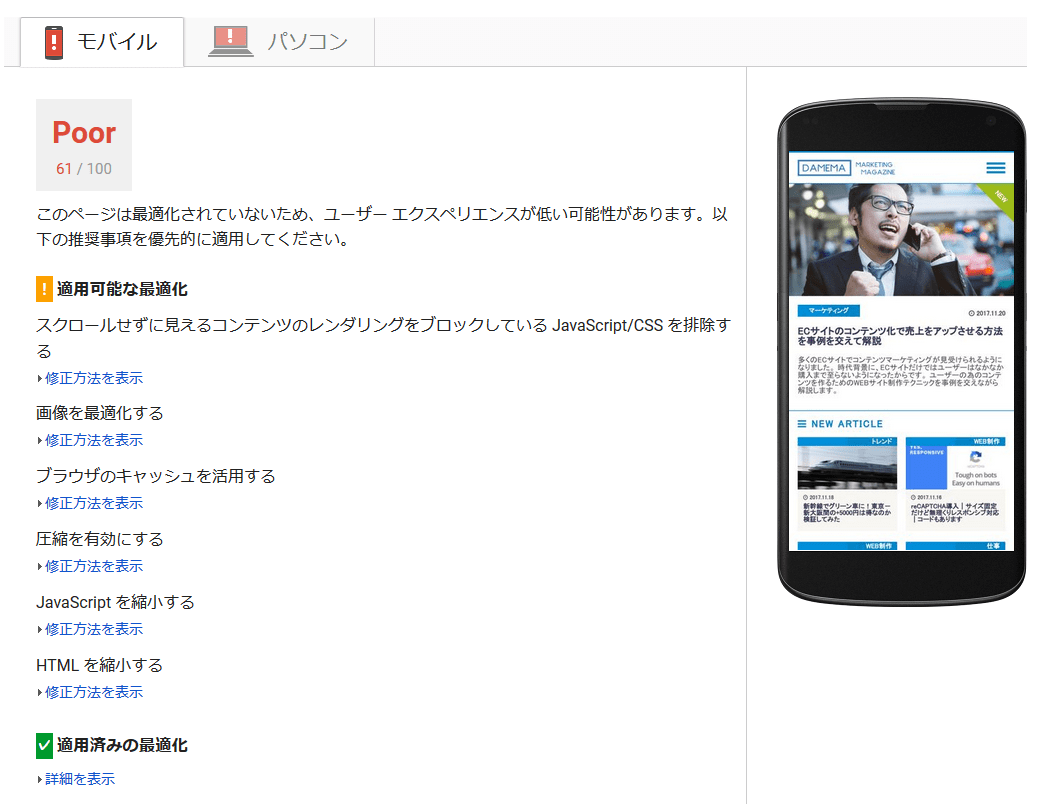
当サイトの(最適化無し)PageSpeed Insights結果

はい!おもいっきり「Poor」と言われております!57/100って、いいのか悪いのかわかりませんが、たぶん、あまりよくないのでしょう。
様々な改善策を提示してくれておりますが、今回は一番簡単にできそうなCSSの改善から取り組みたいと思います。
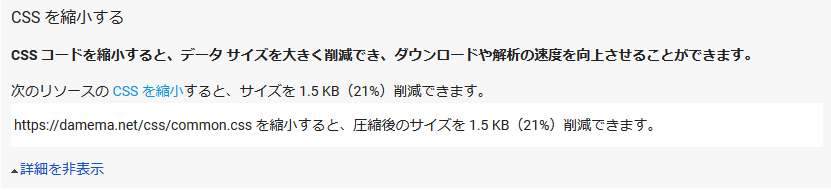
CSSを縮小する
CSSを縮小するための考え方

CSSコードを縮小すると、データサイズを1.5KB減らすことができるそう。 この1.5KBがどれだけと思いますが、とりあえず1.5KB(も)減らせるんだ!と思いながら対処していくことにします。
では、実際CSSコードを縮小するためのメソッドとして、何があげられるのか考えてみます。
- いらないコメントを外す
- 改行を無くす
- できるだけ空白を作らない
改善策としては、上記の3点ぐらいでしょうか。元々がテキストファイルなので、テキストのまま圧縮しないとだめなわけです。 そこで、テキストを圧縮してくれるサービスを探すことに。そこで見つけたのがこのサイトです。
外部CSS圧縮サービスを使ってみる
早速、CSSファイルをコピペし、ファイルにしてみることに。なんと、サイズが34,360バイトから23,693バイトに。 30%近くもそぎ落とすことができました。Googleの改善案よりも小さくなりそうです。
ここで問題が一つ、わざわざCSSを変えるたびに、このサービスを使っているのは面倒くさいということに気づきました。 APIも用意されているようですが、外部APIを頻繁に呼び出すと、それだけで通信コストがかかってしまい、本末転倒になります。
また、CSSの中には実験的なコードがたくさんあり、コメント等を残しておきたいので、オリジナルと圧縮の2種類を管理するのが面倒です。 それならば、CSSを圧縮するメソッド自前で作ればいいんじゃね?ってことで早速取り掛かることに。
サーバーサイドでCSSを圧縮してみる
要はCSSファイルを取り込んで圧縮後、送信してやればいいということなので、不要な空白をすべて取り除くスクリプトを組めばいいのです。 正規表現を使った方が速そうなので「正規表現 コメント削除」で検索。見つけたのが下記のサイトです。
外部リンク:PHPが吐き出すHTMLファイルを『自動的に最小化する』スクリプト
これだけでは、CSSに対応できません。なので自分でコードを追加することに。
function sanitize_output($buffer) {
$search = array(
'#\>[^\S ]+#s', // strip whitespaces after tags, except space
'#[^\S ]+\<#s', // strip whitespaces before tags, except space
'#(\s)+#s', // shorten multiple whitespace sequences
'##s', //HTMLコメントを削除
'#/\*.+?\*/#s', // CSSコメントを削除
'#\r\n|\r|\n#', //改行コードを削除
'#\:[\s]#', //:の後のスペースを削除
'#\{[\s]#', //{の後のスペースを削除
'#\}[\s]#', //}の後のスペースを削除
'#[\s]{#', //{の前のスペースを削除
'#\;[\s]#' //;の後のスペースを削除
);
$replace = array(
'>',
'<',
'\\1',
'',
'',
'',
':',
'{',
'}',
'{',
';'
);
$buffer = preg_replace($search, $replace, $buffer);
return $buffer;
}
これで、ファンクション化できました。あとは、ファイルを読み込んで圧縮後、中身を送信するだけです。 PHPのコードはこちら。
$file = "common.css";
$css = sanitize_output(file_get_contents($file));
$last_modified = gmdate("D, d M Y H:i:s T", filemtime($file));
header("Content-Type: text/css; charset=utf-8");
header("Last-Modified: {$last_modified}");
echo $css;
すっごく簡単です。CSSを読み込んで圧縮後、ヘッダー関数でContent-typeを指定してから出力するだけです。 この処理でCSSファイルのサイズは34,360バイトから25,221バイトになりました。
約27%の圧縮ができました。また、オリジナルファイルはそのままに、自動的に圧縮して送信してくれるので、非常に楽ができます。 また、コメント欄に変なことを書いてもばれません。これは素晴らしい。
でも若干「CSS Minifier」の方が小さいけど、気にしちゃだめだよね?
再度、PageSpeed Insightsでテストしてみる
そして、CSSを圧縮した状態で再度テストしてみることに。結果は……。
当サイトの(最適化済み)PageSpeed Insights結果

キター!4点上がっています!そして、CSSの最適化項目が無くなっています。成功です! たかが4点かもしれませんが、されど4点です。CSSの圧縮だけで点数があがるのなら、他も最適化するしかありません。
当サイトは、まだまだ改善の余地がありそうですので、今後もPageSpeed Insightsについて100点を取るまでがんばりたいと思います。 少しずつにはなりますが、各種最適化が出来次第アップしていきます!
次はどの最適化をしようか――乞うご期待。